Mẹo Cách chia trang html thành 4 phần
Kinh Nghiệm về Cách chia trang html thành 4 phần Chi Tiết
Bùi Thị Kim Oanh đang tìm kiếm từ khóa Cách chia trang html thành 4 phần được Update vào lúc : 2022-12-19 04:08:05 . Với phương châm chia sẻ Kinh Nghiệm Hướng dẫn trong nội dung bài viết một cách Chi Tiết Mới Nhất. Nếu sau khi đọc tài liệu vẫn ko hiểu thì hoàn toàn có thể lại Comments ở cuối bài để Admin lý giải và hướng dẫn lại nha.In HTML,
tag is the most important tag and is utilized in most of the documents. The tag is considered as the container for other HTML tags. Therefore, it can be used to apply multiple HTML tags on a desired part of the document.The
tag can also be used to divide an HTML page into multiple sections. This write-up aims to guide you how div tags can be used to divide the page. The following outcomes are expected: Nội dung chính Show- Làm cách nào để chúng tôi sử dụng thẻ Div để chia trang HTML thành những phần nằm ngang?Làm cách nào để chúng tôi sử dụng Thẻ Div để Chia trang HTML thành những Phần Dọc?Phần kết luậnLàm cách nào để tách một trang trong HTML?Làm cách nào để tạo 4 div cạnh nhau?Làm cách nào để tách div trong HTML?Làm cách nào để chia trang HTML thành ba phần theo chiều ngang và chiều dọc?
- Làm cách nào để sử dụng thẻ div để chia trang HTML thành những phần theo chiều ngang?Làm cách nào để sử dụng thẻ div để chia trang HTML thành những phần dọc?
Làm cách nào để chúng tôi sử dụng thẻ Div để chia trang HTML thành những phần nằm ngang?
In HTML, a
tag act as a section for the data in the HTML page. To divide a page into sections, you need to write the required HTML tags inside the tag. Let’s see the practical example below to understand the division of HTML pages by tag.HTML
html lang="en">
head>
title>First Document/title>
link rel="stylesheet" href="style.css" >
/ . đỏ thẫm; . center;">
body toàn thân>
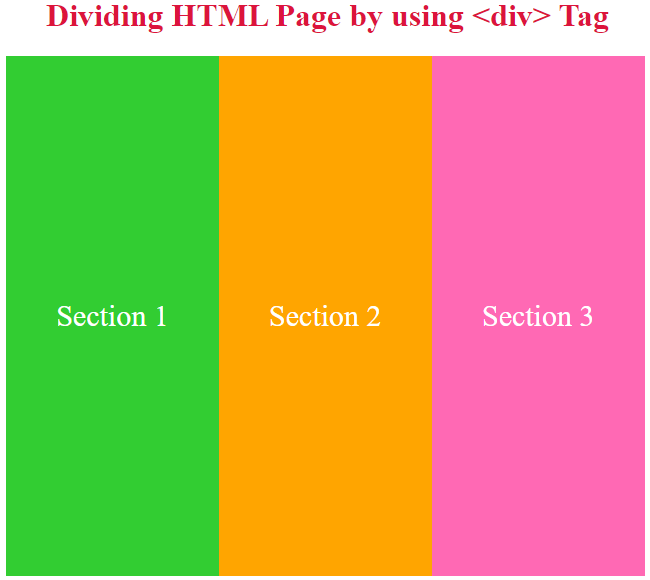
h1 style="color:crimson; text-align:center;" > Chia trang HTML bằng phương pháp sử dụng div> Tag/h1>
div class="one">Section 1/div>
div class="two">Section 2/div>
div class="three">Section 3/div>
/body toàn thân>
/html>
In this code, we have used three
tags. These tags are associated with the three CSS classes. The CSS code used in the above HTML code is provided below:CSS
div
văn bản- chỉnh sửa . căn giữa;
phông chữ- kích thước . 30px;
màu . white color;
phần đệm. 10px;
hiển thị. flex;
align-items. trung tâm;
biện minh- nội dung . trung tâm;
độ cao . 150px;
chiều rộng . 98 %;
. một
nền- màu . vôi xanh; . hai
.two
nền- màu . cam;
. ba
nền- màu . hotpink;
In the CSS part, we have targeted all three
tags to format the content of all the divs. To give different colors to each div, three classes “one”, “two”, and “three” are created.đầu ra

The output shows that a web page is divided into three sections using HTML
tag.Làm cách nào để chúng tôi sử dụng Thẻ Div để Chia trang HTML thành những Phần Dọc?
In HTML, we can use
tag to divide a web page into vertical sections. Let’s see the practical example below to understand the vertical division of an HTML page by using tag.HTML
html lang="en">
head>
title>First Document/title>
link rel="stylesheet" href="style.css" >
/đầu>
body toàn thân>
h1 style="color:crimson; text-align:center;" >Chia trang HTML bằng phương pháp sử dụng div > Thẻ/h1>
div class="one">Section 1/div>
div class="two">Section 2/div>
div class="three">Section 3/div>
/body toàn thân>
/html>
In this code, we have created three sections using
tag. For better presentation, we have applied the following CSS on the div tags:CSS
div
chỉnh sửa văn bản. căn giữa;
cỡ chữ. 30px;
màu. trắng;
đệm. 10px;
hiển thị. flex ;
align-items. trung tâm;
justify-content. trung tâm;
độ cao. 500px;
chiều rộng. 30%;
. một
màu nền. xanh chanh;
nổinổi . : trái;
. hai
màu nền. cam;
nổi. trái;
. ba
màu nền. hồng nóng bỏng;
nổi. trái;
Trong phần CSS, chúng tôi nhắm tiềm năng tất cả những div và sử dụng những thuộc tính rất khác nhau để đáp ứng độ cao, chiều rộng, phần đệm và kích thước phông nền cho nội dung div. Theo quan sát, những phần dọc được tạo với sự trợ giúp của thuộc tính float của CSS và giá trị của nó được đặt thành left
đầu ra

The output shows that a web page is divided into three sections using HTML
tag.Phần kết luận
Trong HTML, tất cả chúng ta hoàn toàn có thể chia toàn bộ trang web thành những phần bằng phương pháp sử dụng
thẻ cùng với CSS. Theo mặc định, một
thẻ chia trang web thành những phần ngang. Tuy nhiên, bạn hoàn toàn có thể sử dụng thuộc tính float của CSS để tạo những phần dọc của trang web. Bằng cách tuân theo hướng dẫn này, bạn hoàn toàn có thể áp dụng
thẻ chia trang HTML
Làm cách nào để tách một trang trong HTML?
Trong HTML, tất cả chúng ta hoàn toàn có thể chia toàn bộ trang web thành những phần bằng phương pháp sử dụng thẻ . Theo mặc định, thẻLàm cách nào để tạo 4 div cạnh nhau?
Thêm CSS . Sử dụng thuộc tính float để xác định những phần tử sẽ được đặt ở phía nào của vùng chứa. . Bạn hoàn toàn có thể chọn màu nền bằng thuộc tính background-color. . Set the size of your with the width and height properties.. Đặt vị trí cho tiêu đề của bạn bằng thuộc tính text-alignLàm cách nào để tách div trong HTML?
Cách sử dụng thẻ div trong HTML để chia trang . Bước 1. Thêm những thẻ div. Giả sử bạn muốn chia trang thành ba phần. . Bước 2. Thêm tên lớp vào thẻ div. Bước tiếp theo là thêm tên lớp vào những thẻ div và đặt cho chúng một tên duy nhất. . Bước 3. thêm nội dung. Tại thời điểm này, bạn đã sẵn sàngLàm cách nào để chia trang HTML thành ba phần theo chiều ngang và chiều dọc?
4 câu vấn đáp . Tôi đã xóa tất cả chiều rộng tối thiểu và độ cao tối thiểu mà bạn không còn nhu yếu các thứ này trong trường hợp này sử dụng độ cao. 100% cho những phần tử của bạn, bạn cũng nên đặt phần này trên những thẻ body toàn thân và html khung bên trái phải nổi. còn sót lại với chiều rộng. 25% , khung bên phải nổi. chiều rộng bên phải. 25% và khung giữa nổi. trái hoặc nổi. đúng với chiều rộng. 50% Tải thêm tài liệu liên quan đến nội dung bài viết Cách chia trang html thành 4 phần programming html
Post a Comment